Преди няколко седмици се включих в курс по програмиране на HTML5 за Android, който се води от моя приятел Леон Анави.
В курса се запознаваме с технология, за която бях чувал, но не бях пробвал – хибридни приложения за мобилни устройства.
Хибридни приложения
Хибридните приложения са уеб приложения, написани на HTML, CSS, JavaScript, които се изпълняват на мобилно устройство. Мобилните платформи не позволяват директно използване на HTML, CSS, JavaScript за да си направите приложение. Затова се прави следния трик:
- Пишете си приложението на HTML, CSS, JavaScript, така, както бихте го писали да се изпълнява в web browser – Google Chrome, FireFox, Internet Explorer.
- Когато дойде време да качите приложението на мобилно устройство, то се пакетира с Web Browser control. Реално, мобилното ви приложение е един Web Browser, като този browser изпълнява вашия HTML, CSS, JavaScript код, които са включени в пакета на приложението.
- Потребителя на приложението не забелязва, че това е уеб приложение. За него то изглежда като нормално приложение за мобилното устройство.
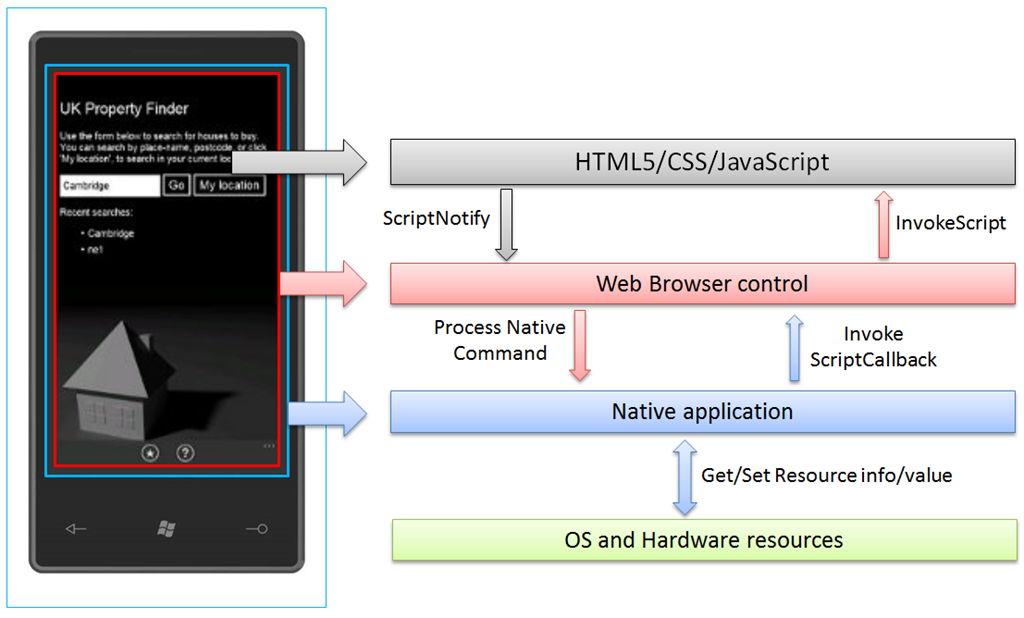
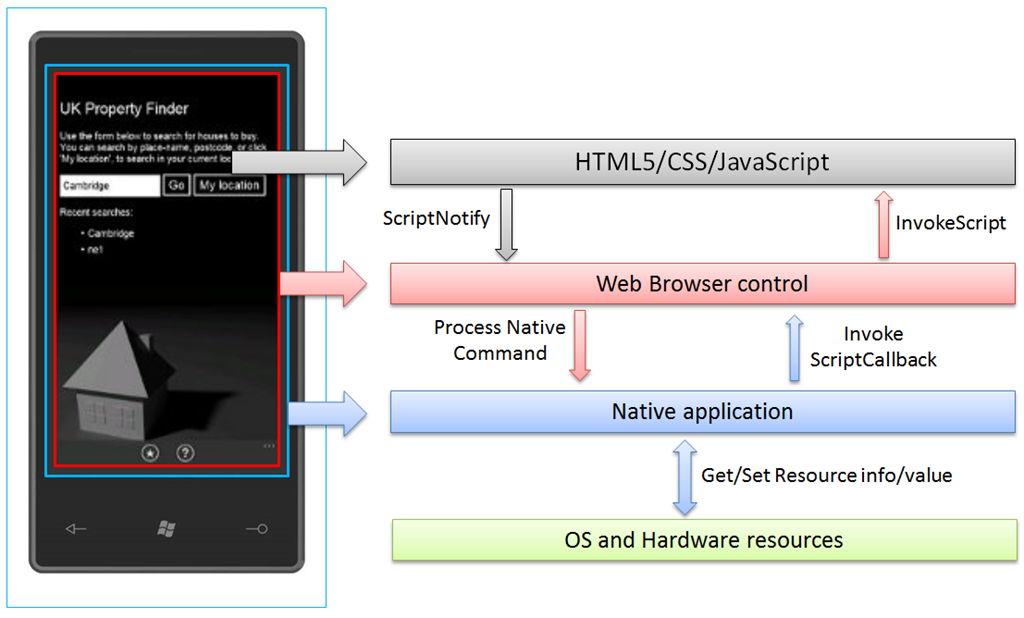
Архитектурно така изглеждат нещата:

Предимства
Идеята е добра и има следните предимства (нa теория):
- Пишете кода веднъж, ползвате го на много мобилни платформи
- Лесно за разработване – използват се масовите технологии HTML, CSS, JavaScript
- Следствие от горното е, че има много уеб програмисти, които няма нужда да се квалифицират за всяка отделна платформа.
Недостатъци
- Светът на мобилните устройства е доста разнообразен. Оказва се, че Web Browser Control-а, който се използва на всяка платформа, се доставя от самата платформа. А всяка платформа реализира по различен начин HTML5 стандарта.
- JavaScript, който изпълнявате в Web Browser Control-а има ограничен достъп до устройството. За достъп до неща като: камера, GSP, Accelerometer се използват специални плъгини. Не е сигурно дали тези плъгини работят еднакво на всички платформи.
- Следствие от горното е, че ако искате приложението да върви на много устройства, все пак ще трябва да се съобразите с различните особености и да напишете съответния код.
- Езикът за програмиране е JavaScript. Това не е език, на който можете лесно да напишете сложно приложение. За малки и сравнително прости проекти – върши перфектна работа. Но ако искате нещо по-сложно е трудно проекта да се направи и след това поддържа.
- Следствие от горното е, че приложението може да работи много бавно и да консумира много ресурси на устройството.
Знаех за горните предимства и недостатъци и принципно как работи идеята. Но не знаех на практика как се случват нещата.
Разглеждаме платформата Apache Cordova, като се фокусираме на приложения за Android.
Първи впечатления
- Сравнително лесно за инсталиране на платформата за разработване
- Широка поддръжка на платформи на които да разработвате приложенията – Windows, Mac, Linux
- Широка поддръжка на платформи за които да правите приложения – Android, iOS, Windows Phone, Windows desktop, Ubuntu, Mac OS X, Balckberry и други
- Добра документация
- Сравнително лесно се пише приложение
Освен това открих, че има много приложения направени на Apache Cordova (PhoneGap е комерсиалната версия на Apache Cordova), което показва, че платформата е популярна.
Инсталиране на Apache Cordova
Оказа се, че хората са се потрудили и инсталацията на Apache Cordova е лесна. Много бързо, без особени затруднения се стига до създаването на “Hello World” проект, който после лесно се модифицира според вашите нужди.
В Интернет е пълно с ръководства, как да се инсталира, но ще го напиша тук за да ми напомня на мен как се прави 🙂
Инсталирате:
- Android Studio – няма да го използвате да пишете кода, но то ще инсталира Android SDK, което ви трябва за да правите приложение на Cordova за Android
- Node.js – с него се инсталират следващите компоненти
- Cordova
npm install -g cordova
- Ripple – емулатор с който можете да пускате приложенията в web browser. Така лесно се дебъгват и тестват.
npm install -g ripple-emulator
- Създаване на Cordova проект
cordova create project-folder com.yourname.project-name Project-Name
- Добавяне на Android като платформа към проекта
cd project-folder
cordova platform add android
Това е. Сега взимате любимия си текстов редактор и започвате работа.
ПС: Леоне, благодаря за курса 🙂
 Университета беше създаден преди около година и половина, и следя развитието му с интерес. Радвам се, на успехите и конференциите, които организират. Студентите и младите ИТ специалисти, имат нужда от събития, на които да обменят знания и опит с по-старшите си колеги.
Университета беше създаден преди около година и половина, и следя развитието му с интерес. Радвам се, на успехите и конференциите, които организират. Студентите и младите ИТ специалисти, имат нужда от събития, на които да обменят знания и опит с по-старшите си колеги.